By Nathan Alderman, Macworld.com


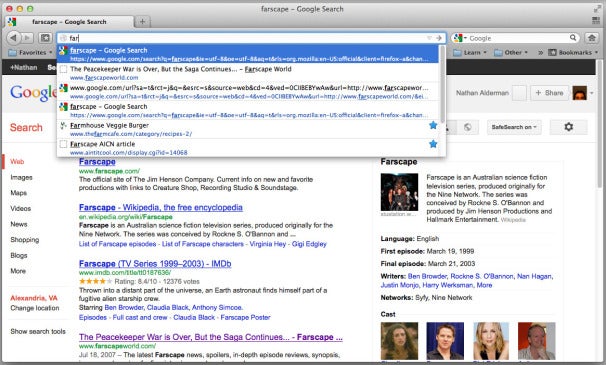
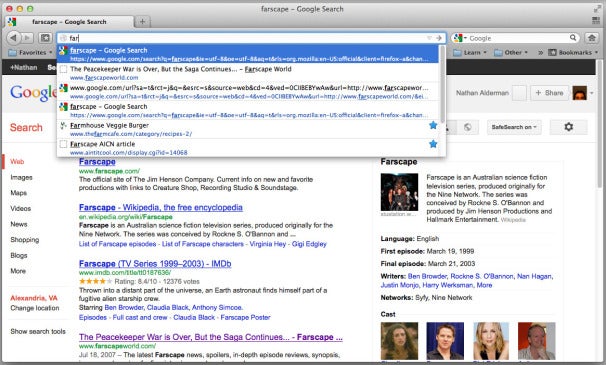
Secure Search: In its most notable addition, Firefox 14 now encrypts all Google searches, keeping your areas of interest from prying eyes.


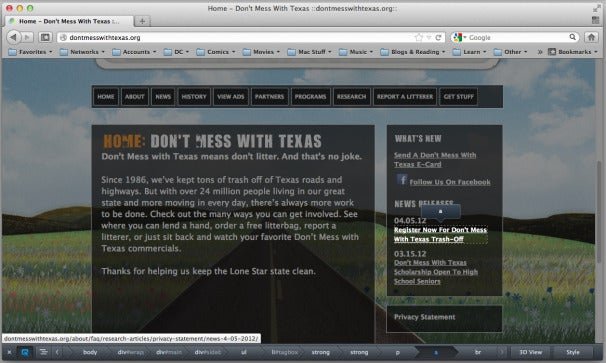
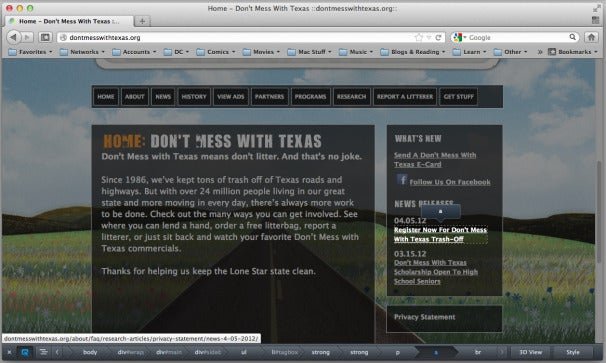
Helpful Tools: Firefox 14’s suite of Web developer tools includes a graphically gorgeous element inspector.
Last year, Macworld checked in with Mozilla’s Firefox 5.
Since then, an accelerated release cycle has rocketed the popular
open-source browser nine full version numbers ahead. While its
developers have bundled in several welcome improvements in that time,
anyone using Firefox 14 won’t find too many new features, unless you happen to be a Web developer.
Bring on the newness
Like
many of its recent updates, Firefox 14 bundles in just a handful of new
features. Most notably, it now submits all Google searches securely via
HTTPS, whether through the “awesome bar,” the search bar, or by
right-clicking on selected text. This purportedly keeps any third
parties between you and Google from seeing what you’re searching for—a
handy tool for those using Firefox in less democratic regions.
Having
previously added Mac OS gesture support (albeit without Safari’s slick
graphical flair), Firefox 14 now fully embraces Lion’s Fullscreen mode.
If you care to dive into the program’s configuration files, you can also
tell the browser not to load Flash or any other plugins unless you
first click to authorize them—an ability previously only available
through third-party extensions.

Secure Search: In its most notable addition, Firefox 14 now encrypts all Google searches, keeping your areas of interest from prying eyes.
Other
features added since our previous review include one reminiscent of
Opera’s Speed Dial or Safari’s Top Sites. Firefox now displays a grid of
previously visited pages whenever you open a new tab. However, unlike
those other browsers, Firefox doesn’t display graphical previews of the
pages. And if you don’t do much browsing with Firefox, you won’t find
the pages it chooses by default particularly useful.
Beneath its
surface, Firefox has admirably bulked up its support for CSS
transformations and WebGL 3D graphics. Some, though not all, demos of
3-D CSS transformations worked well in Firefox 14, and WebGL sites ran
smoothly. Unfortunately, despite recent indications that Firefox had
warmed to the idea of incorporating H.264 video support (like Safari
does), version 14 still only supports the rival WebM format for HTML5
video.
Developers’ paradise
If I’ve sounded nonplussed
thus far, I need to give Firefox abundant credit for its suite of tools
for Web developers. It’s by far the best I’ve seen in any browser, both
in its breadth and its visual style.
Most browsers now let you
check for errors after you’ve loaded a page, and inspect the code of
each element. But Firefox’s Inspect tool does so downright beautifully,
with slick, smoothly animated visuals that help you clearly track what
you’re looking at, and where it nests in a page’s code. Firefox bolsters
that with a dedicated CSS style editor and a JavaScript scratchpad,
where you can test out new scripts on the fly.
They may not replace a dedicated Web design tool, but Firefox’s suite of coder-friendly features definitely go the extra mile.

Helpful Tools: Firefox 14’s suite of Web developer tools includes a graphically gorgeous element inspector.
Keeping up with the Chromeses
With
one unfortunate exception, Firefox’s engineers have ensured that their
browser stays current with its rivals’ ever-accelerating performance.
But don’t come to Firefox 14 expecting the biggest, baddest browser
around. Though version 14 feels fast and fluid in regular use, benchmark
tests place it squarely in the middle of the pack.
On a 2GHz
aluminum MacBook with 2GB RAM and Mac OS Lion, I tested Firefox 14
against Safari 5.1.7, Opera 12, Chrome 20, and its own predecessor,
Firefox 13. The browsers competed in HTML5 tests from GuiMark 2, the Acid3 Web standards evaluation, the SunSpider JavaScript benchmark, and a test of compatibility with HTML5 standards.
HTML5
graphics weren’t Firefox 14’s forte. The browser scored dead last by
wide margins in both vector and bitmap graphics performance, running the
test suite’s demos at woefully puny frame rates. It perked up
considerably when manipulating HTML5 text, but still finished a very
close third after Opera and Safari.
Firefox also took the bronze
medal in JavaScript performance, trailing Safari and Chrome by a scant
15 milliseconds. But it joined Chrome in slightly flubbing the Acid3
test, scoring 97 out of a possible 100, and surpassed only Safari with
the third-lowest score for HTML5 standards compliance. Speed- and
performance-wise, it ranked little if any different than its previous
version in any of the tests.
Benchmarks: Firefox 14
| Browser | SunSpider | Acid3 | HTML5 Vector | HTML5 Bitmap | HTML5 Text | HTML5 Compliance |
|---|---|---|---|---|---|---|
| Firefox 14.0.1 | 338.8 | 97 | 2.86 | 13.65 | 19.29 | 345/9 bonus |
| Firefox 13.0.1 | 341.9 | 97 | 2.80 | 13.63 | 19.09 | 345/9 bonus |
| Opera 12 | 393.3 | 100 | 25.22 | 55.98 | 20.17 | 400/9 bonus |
| Chrome 20 | 324.6 | 97 | 13.94 | 24.04 | 16.24 | 414/13 bonus |
| Safari 5.1.7 | 323.8 | 100 | 31.80 | 54.54 | 19.90 | 334/11 bonus |
Best results in bold. Reference browsers are in italics.
The SunSpider JavaScript results are in milliseconds; shorter times are
better. The Acid3 result is a score out of 100. HTML5 Vector, Bitmap,
and Text test results are in frames per second; higher is better. HTML5
Compliance is a score out of 500.
Macworld’s buying advice
While
I’m glad to see Firefox, like Chrome, nimbly fixing bugs and rolling in
new features, it still seems silly to award each new bundle of minor
updates with a whole new version number. And, like it has for years now,
Firefox still seems more interested in testing out new bells and
whistles than smoking its rivals with raw speed and power.
Still, I
very much liked Firefox 4, on which the new version’s still based, and I
find version 14 just as friendly, fleet-footed, and easy to use. It
lands pleasantly between Safari’s slick design sense and Chrome’s
quickness. Anyone not enamored with either of those browsers should
definitely give Firefox a try.







0 comments:
Post a Comment